The service page on a professional services website is a critical site page. It’s the point where a client transitions from vetting your firm to starting a conversation. So, it’s important that we get it right.
Life is a journey, not a destination. (Thanks for the inspiration, Ralph Waldo Emerson!) And ideally, so is a website—at least one that’s conversion-based and designed to help prospects learn what you do, vet you as a fit for solving their problems, and ultimately start a conversation with you.
In this particular buying journey, service pages fall into the vetting phase. Purposefully structuring these pages to facilitate that part of the process will lead to more prospects taking the next step and starting a conversation with you. These pages are one of 5 parts of the site that firms frequently get wrong…for more on that download the resource below.
All the Right Pieces of a Service Page
Often, prospects start their web journey by doing due diligence and learning how you solve problems like theirs. In fact, frequently that’s where they begin their journey on a firm’s website … with a Google search that lands them on an insights page. Visitors like these frequently dive headfirst into your firm’s thought leadership and consume as much relevant and important information as they can until they start to think, “Wow, these folks are smart. Maybe I should check out what they do and how they can help me.”
At this point, you’ve moved the client from the learning into the vetting phase of their buying journey. They’ve clicked through to a service they think will help solve a serious problem their company faces. Now, it’s up to you to communicate with clarity how you’ll solve it. And, instill in them the confidence that you can.
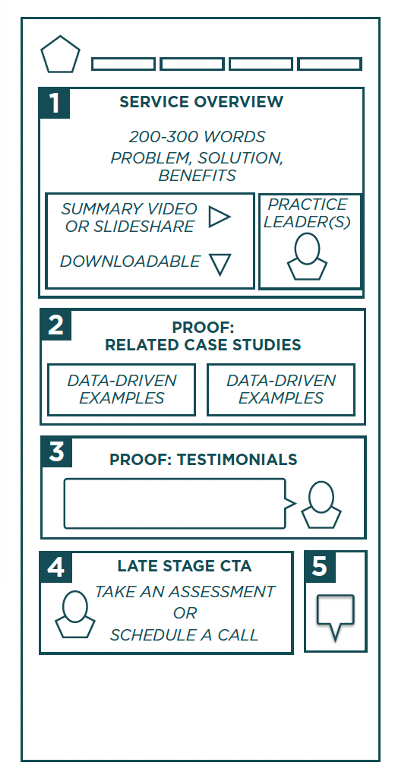
So, what is the ideal and optimal structure for this page? There are potentially five sections of content that can be pieced together to allow prospects to kick the tires a bit, see if you might be a good match, and ultimately keep moving forward in their buying journey (ideally a conversation with one of your people). These are:
- Service Overview
- Relevant Case Studies (Proof)
- Testimonials (Proof)
- Late Stage CTA
- A Chat Box (Possibly)
You don’t always need them all. But at a minimum, you need the overview, some form of proof, and a CTA.

#1 – service Overview
This is where prospects will be evaluating your service offerings. As weird as it sounds, most companies have a difficult time talking about the services they offer in a way that is effective. A lot of times, it’s just a long page of “This is what we do! We do this! This is more of the stuff we do! Have you seen the stuff we do?”
Use the Problem > Solution > Benefits Framework
That’s all well and good, but most prospective clients aren’t just looking to find out what you do. They want to know how you can solve a very specific problem they have and what kind of impact solving that problem would have on them. Write your service overview from your client’s point-of-view and follow the problem-solution-benefits framework. It’s a lot like a math problem that tells a much clearer story. You have X problem, we have Y solution, and you’ll see Z benefits.
This may be a stretch of an example, but think about it this way—McDonalds doesn’t just say “We make Egg McMuffins.” No, they say, “Are you running late for work and didn’t have time for breakfast? Use our app to pre-order an Egg McMuffin for $1 and pick it up speedy-quick at our drive-through. You won’t be hungry, and you’ll have energy to start your day.” They are speaking directly to a real-life problem, giving you the solution, and the impact it will have on the rest of your day. The same should be said for any service offering from a professional services firm.
Keep it Concise
But it’s not just what you say, it’s also how much you say. You should be able to write about your service offering following the problem-solution-benefits framework in 200-300 words. That means it should only take someone 2:00 to read everything they need to know about your service. If you write 1,000 words, it would take someone more than 7:00 to read it. That may not sound like a long time. But for website it’s an incredibly long amount of time to spend on a single page. So, be concise and make your point quickly.
You can, of course, offer additional details or a different way to consume the information with a link to a video, presentation, or other downloadable. It can also be really impactful to introduce your experts and allow prospects to quickly find (and keep vetting) the people who will ultimately be solving their problems. This is a pretty important step, because it’s what connects them to the discussion phase in their journey. Finally, if a service you offer also has a set of sub-services, you would want them to be easily navigated to as well. These sub-service pages would also follow the suggested content breakdown for a consistent experience.
#2 – Related case studies (PROOF)
So, your client’s read through your service overview and they think, “OK, they are saying all the right things, but how do I know they aren’t trying to pull a fast one? Where’s the proof?” The best answer comes in the form of relevant case studies. Prospects will look here in hopes of finding an issue your firm has solved that’s similar to the challenges they currently face.
Offer links to one or two example stories that speak toward the problem the service offering is structured to solve. This keeps the client in the vetting stage and navigating in the right direction, ideally toward a conversation with you. Remember, one great named story is worth more than 10 marginal unnamed ones. Also, remember you don’t necessarily want anyone moving backward in their journey (i.e. back to the learning phases of buying). So, typically, we recommend not including a CTA back to the insights section of your site (i.e. to read a whitepaper).
#3 – Testimonials (more proof)
Client testimonials are another form of proof. However, they are generally light proof. They let you attach an experience with a face/name/company. “We loved working with so-and-so, our sales jumped 815% after we implemented their solution.” But they are light proof simply because the person or the company may not come from an easily recognized source.
Nevertheless, testimonials are effective. And they are quick. They may provide the nudge a prospect needs to dive into the more in-depth analysis in your case stories that will really sell the proof.
#4 – late-stage CTA (enable what’s next)
At this point, the goal is for visitors to say to themselves, “OK, it looks like they’ve got all their ducks in a row. Maybe I’ll reach out and see if they can help us with our problem.”
Now that they want to leave the vetting and enter the discussion phase of their buying journey, you want to make it as easy and comfortable as possible for them to take action. It is worth testing some options here to see what will work best for your firm. One strategy is to offer an online assessment as a way to get the conversation started. Clients will give you some information about their company and challenges, and you’ll be able to start the conversation with useful information and advice.
Other clients will be ready to schedule an actual conversation with someone from your firm and will want to fill out a contact form to facilitate that step. Options here include providing a contact form right on the service page or linking prospects to the contact page of your site. Interestingly, we’ve found that, for our agency, the most qualified leads prefer to go to the contact page. You will also want to work out the right balance of form fields on your contact forms, regardless of where they live on your site. Too many fields, and you won’t get enough inquires. Too few, and you’ll end up with a lot of junk or unqualified leads that never pan out.
#5 – chat box (immediate gratification)
For those people who are really eager to jump right in and connect with your firm, offering a chat box, in addition to other, more traditional ways to connect with you, can be a successful approach. Again, it’s worth testing this option and seeing how it works for your prospects and your associates. Ultimately, you want every prospect who is a good fit for your firm and ready to connect to have every opportunity to do so. See what options give you the best results. And then make those options as easy as possible for clients to find and use.
Above all, Keep It Simple
You’ll notice just how limited the types of clickable items we are suggesting for your service pages are. There aren’t any thought leadership CTAs, links to apply for a job, or even just to learn about the company. A common mistake is giving the user too many choices on each page. When you overload your page, you are more apt to disrupt the journey as opposed to dangling just the right carrots to drive conversion.
That said, there is certainly more than one way to bring the elements of a service page together and use design, shape, and color to guide a user down a page and move more purposefully through their web journey. Here are a couple of examples that do the job, but in different ways:
The TBM service pages divide brief overview copy among various sub-services. The example page shown here includes proof in the form of some key stats and a linked case story, offers a downloadable for more information, and ends with a simple CTA to start a conversation.
Rattleback service pages leverage our favored problem-solution-benefits framework for the overview and include a linked case study, a testimonial, and a CTA form as well as a link to a related eBook with additional details.

Bottom line? You have creative freedom to design what works for you. Just be sure that what lives on the page is placed with purpose and intent.
READY TO DO SOME VETTING OF YOUR OWN?
At Rattleback, web design advisory is just a small part of our comprehensive approach to lead generation. If you are interested in learning more about what it takes to drive more quality website traffic and turn that traffic into conversations, check out the lead generation service page we showed you above—and take the next step in your own web journey with us.
This article was originally written by Former Creative Director, John Randle, in 2018. Adam Twining and Jason Mlicki updated in August 2023 with our latest thinking on this topic.



